BTS' RM, V on life in the military: Like a trainee again, meeting new friends

K-pop idol group BTS members RM and V reflected on their lives while fulfilling their military service for 18 months.
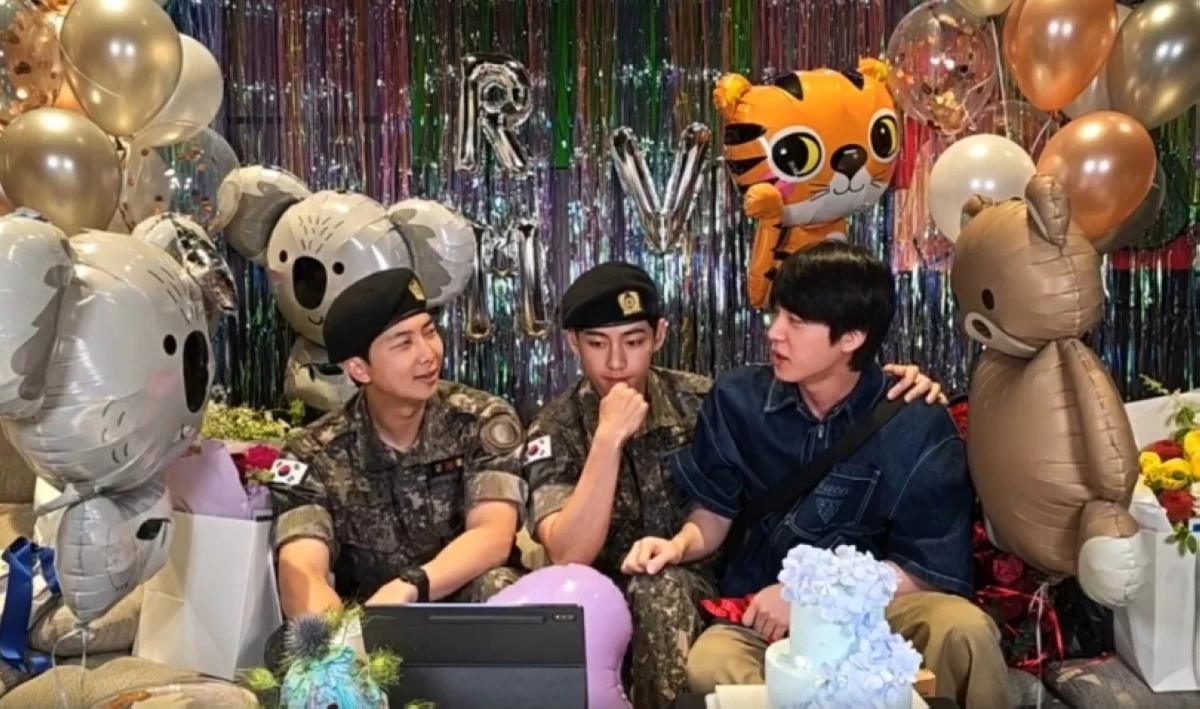
RM and V were discharged from the military on June 10 after enlisting on Dec. 11, 2023.
RM served in the Korean Army’s 15th Infantry Division band in Hwacheon, Gangwon Province, while V served in the 2nd Army Corps Military Police Special Duty Team (SDT).
Following their discharge, RM and V took to the Weverse fan communication platform and held a live broadcast.
“I came back from vacation and went for two weeks without eating lunch and climbing stairs. Yesterday, I was talking to my juniors and I lay down around 2 a.m. and I started crying. That’s why my face is so swollen,” said RM, Korean media reported.
He added, "I felt all the joys and sorrows of a human being yesterday. I felt a little emotional thinking about my juniors. It wasn't just happy, I felt a variety of emotions."
V said, "I cried a little when my seniors were discharged, but I didn't cry when I was discharged. We talked a lot about these guys' dreams. After living there for a year and a half, I truly supported their dreams and wondered if there was anything I could do to help them."
RM said being in the military was like being a trainee again for the path towards being a singer.
"It felt like I was a trainee again. When I was 17, I first moved into a dorm in Nonhyeon-dong [in Seoul] and lived with 30 people, so doing it again when I was 30, it felt like I was a trainee again," he said.
He revealed, “Before I enlisted, I had never been scolded much, but as soon as I entered the military, I got scolded a lot and experienced that, like letting everything go and starting over again. I became really close with my friends who had served in the military. It wasn't always fun and enjoyable, but that's what it is. But after I did it, I thought a lot, 'So everyone did this. While we were having fun in society, someone was here doing this.' It was a time when I could think about a lot of things I hadn't thought about before."
V agreed, saying, "Of course, there were difficult parts during my military service, but the best part was meeting new friends, hearing their various life stories, and sharing stories, making memories I've never had before."
When RM and V appeared before the media at the Sinbuk-eup Sports Park soccer field in Yulmun-ri, Sinbuk-eup, Chuncheon, Gangwon Province on June 10, RM said, "I want to perform the most. I will quickly make an album and return to the stage."
By June 21, all members of BTS would complete their military service. Jin, who enlisted in December 2022, was discharged in June last year followed by J-Hope in October.
Jimin and Jungkook will be discharged on June 11 and Suga will complete his military service on June 21.
Fans are looking forward to seeing them all again as a complete group and perform.