'We are back': BTS' RM, V discharged from military service

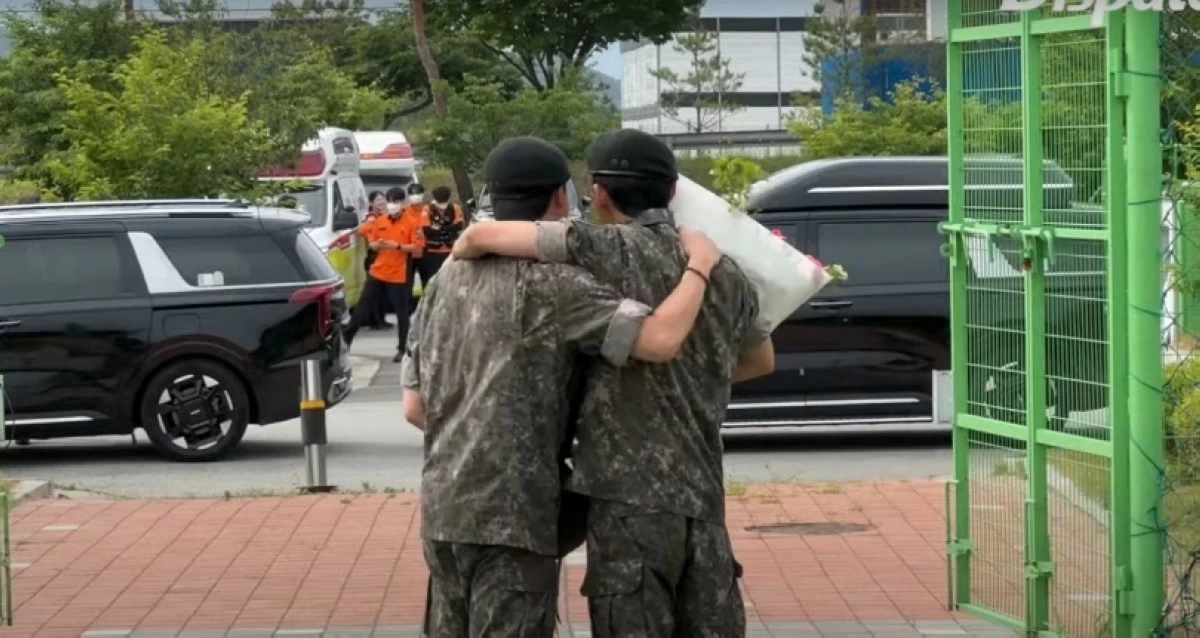
K-pop idol group BTS members RM and V have been discharged from the military on June 10 ahead of their 12th debut anniversary.
RM and V appeared before the media together at the Sinbuk-eup Sports Park soccer field in Yulmun-ri, Sinbuk-eup, Chuncheon, Gangwon Province.
"After coming to the military, I spent time thinking and getting my body and mind back together. I want to run to ARMY as soon as possible. I want to tell them that I am truly grateful for waiting. Please wait just a little longer and I will return with a wonderful stage," said V, Korean media reported.
He added, "There are still officers and warriors in our unit who took good care of us. I hope they don't get hurt, train safely, and are discharged safely. I'm really grateful. I will go out into society and work hard to live as a good person."
RM and V enlisted on Dec. 11, 2023 and served in the Korean Army for 18 months.
On June 9, RM and V posted updates on Instagram about their military discharge.
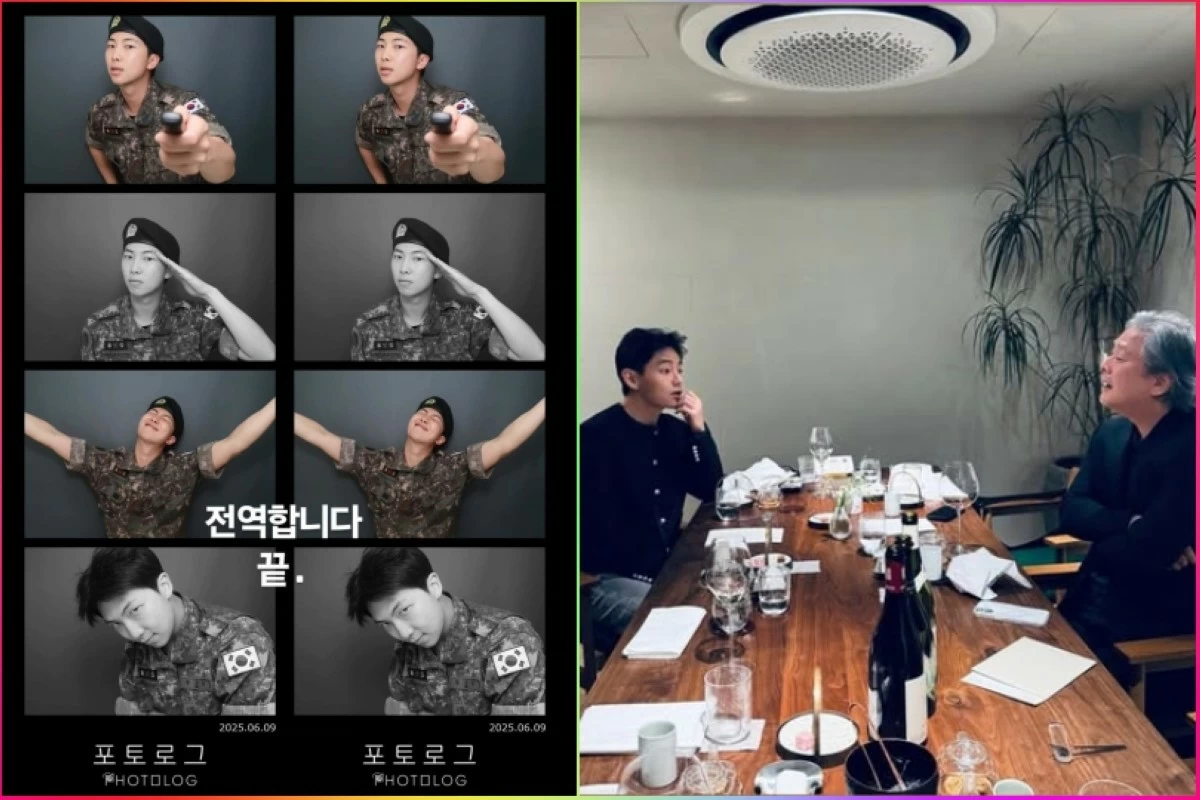
RM posted a four-cut photo on Instagram Stories with the caption, “I’m getting discharged. The end.”
V also posted on Instagram, including photos with actor Song Kang and director Park Chan-wook.
Fans are excited to see all BTS members as a whole group again. After RM and V, Jungkook and Jimin will be discharged on June 11 while Suga will finish his military service on June 21. Jin and J-Hope were discharged last year.
Meanwhile, the 2025 BTS Festa will be held on June 13, the debut date of BTS, and June 14 at Kintex 2 Exhibition Halls 9 and 10 in Ilsanseo, Goyang, Gyeonggi, South Korea.