In a stunning celebration of visual storytelling and marine conservation, Ocean Geographic proudly announces the winners of the 2025 Ocean Geographic Pictures of the Year (OGPICOTY) — a competition that has, for over a decade, given voice to the ocean through the power of photography and film.
Three Filipino visual storytellers recognized in Ocean Geographic's 13th annual Pictures of the Year Awards
Their achievements highlight the extraordinary ocean heritage of the Philippines
By MB Lifestyle

From left Luzelle Artillero, Mark Chang, and PJ Aristorenas
With over 10,000 submissions from 35 countries, OGPICOTY 2025 showcases the finest examples of oceanic imagery: from awe-inspiring animal behaviors to haunting scenes of loss, hope, and resilience. This year’s theme — “Celebrate the Wonders of Our Ocean with the Power of Pictures” — echoes through all the award winners.
To mark this year’s awards, Her Deepness Dr Sylvia Earle delivered an urgent message: “Let this celebration of visual brilliance also be a call to action. These images show us what’s at stake – they give us the inspiration to protect it. Let the ocean’s voice be heard in every photograph and every film we showcase in the competition. Together, may we move from wonder… to will… to action. to the world”
Philippine talent makes waves on the global stage
This year’s Ocean Geographic Pictures of the Year (OGPICOTY) competition saw remarkable success from the Philippines, with three talented visual storytellers earning international recognition, rising above thousands of entries with their distinct perspectives and technical brilliance. Their achievements not only highlight the extraordinary ocean heritage of the Philippines but also reinforce the nation’s growing influence in global marine conservation photography.
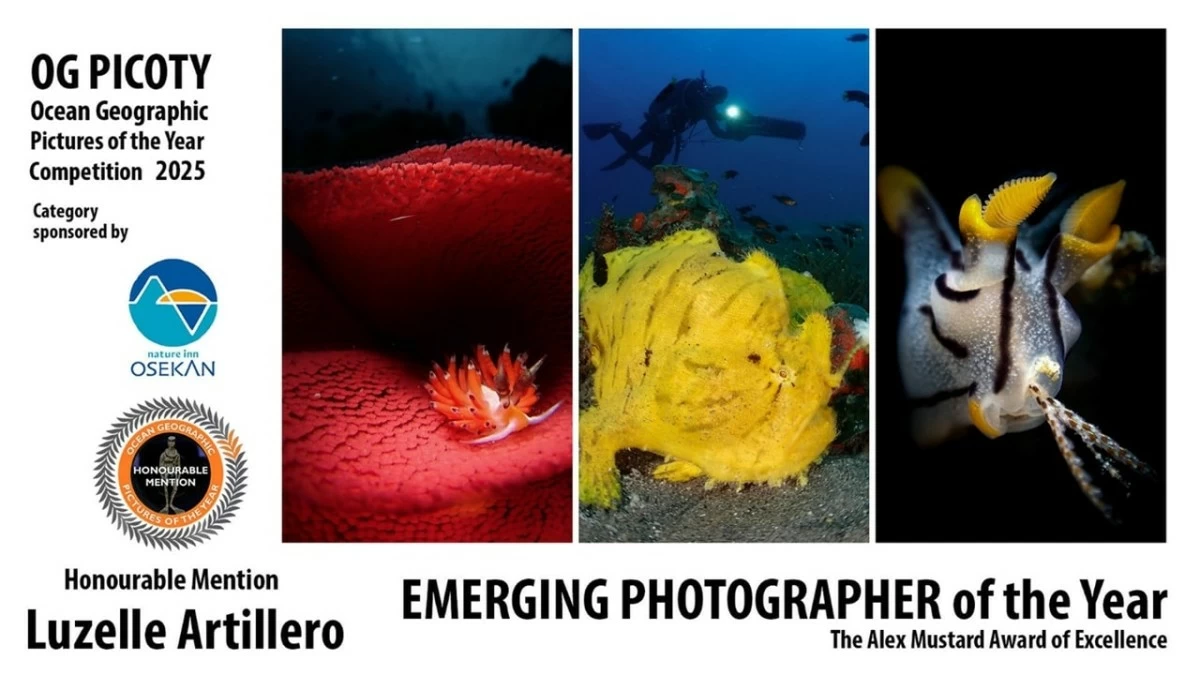
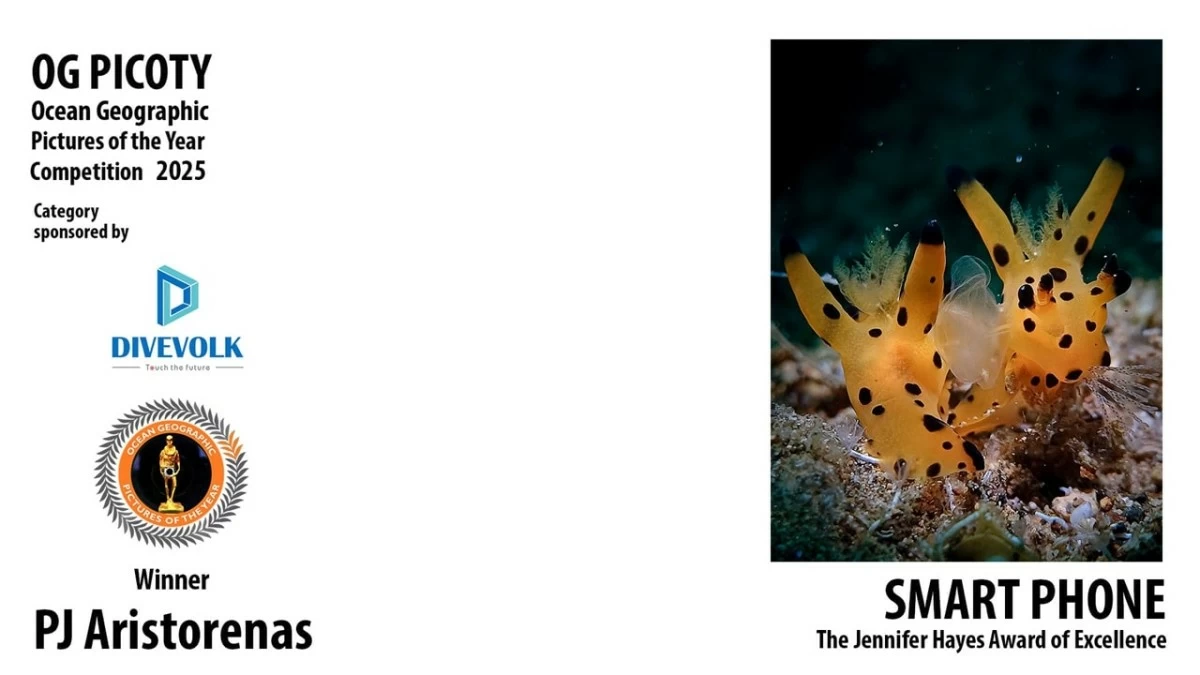
PJ Aristorenas won the Smartphone Category with a compelling image that fused cinematic composition and marine biology, capturing Pokémon nudibranchs in the act of procreation. He will receive prizes from Divevolk. Mark Chang earned an Honorable Mention for Coral Reefs Around the World, a striking tribute to the beauty and fragility of reef ecosystems. Luzelle Tioco Artillero also received an Honorable Mention for Emerging Photographer of the Year, recognized for her unique vision and artistic command beneath the surface. Both will receive OG Expedition Vouchers as part of their award.
A judging panel of ocean icons
Winners were selected by an esteemed jury including Dr Sylvia A. Earle, David Doubilet, Brian Skerry, Jennifer Hayes, Stephen Frink, Dr Gerry Allen, Alex Mustard, Michael AW, Dr Carden Wallace, Dr Pascal Lecocq, Valerie Taylor, Howard and Michelle Hall, and more — a collective of the world’s most respected voices in marine science and underwater art.