Aerosmith retires from touring due to Steven Tyler's vocal injury
At A Glance
- In a statement uploaded on social media, the band also said that they had canceled all upcoming gigs and purchased tickets that would be refunded.

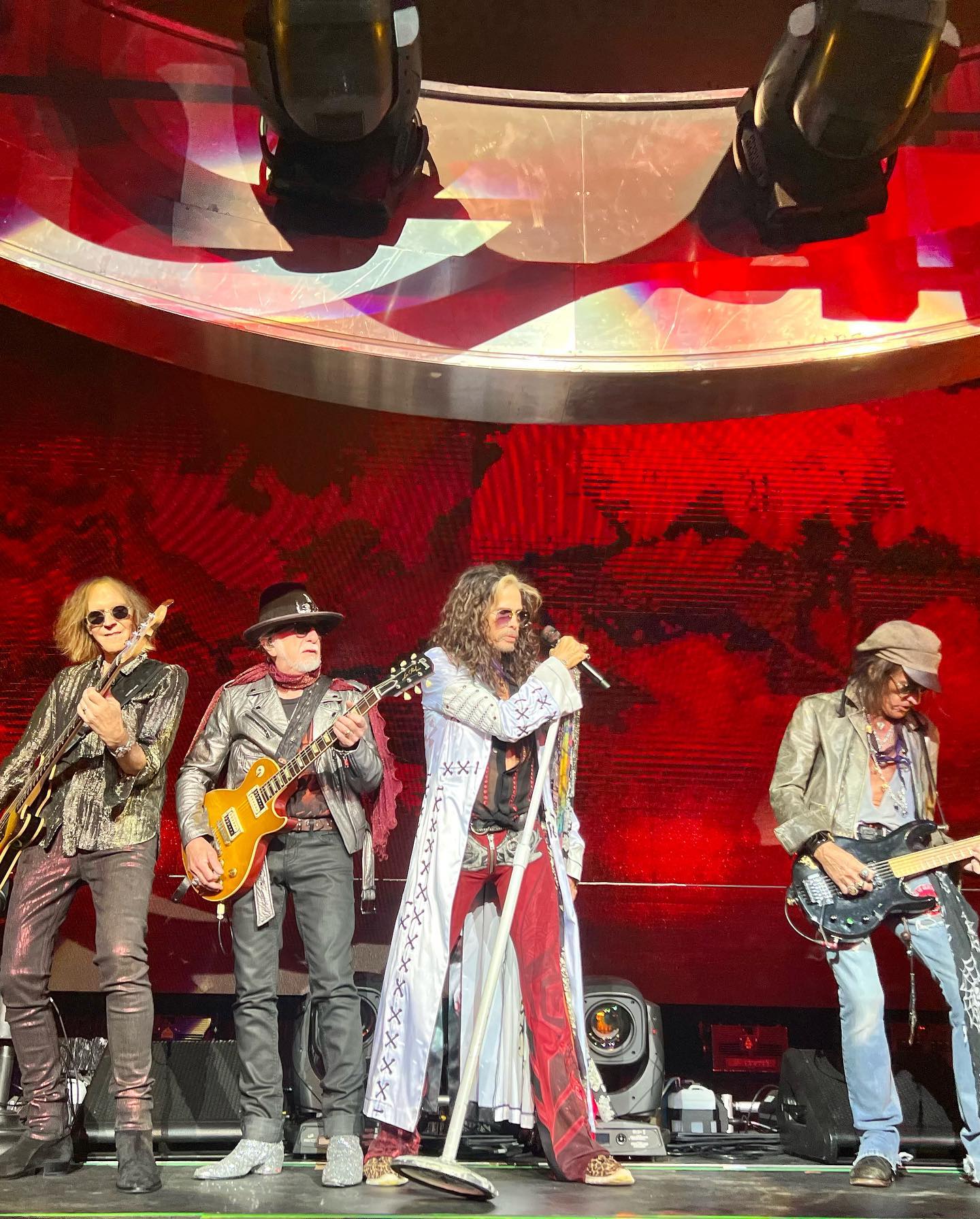
Grammy-winning rock band Aerosmith announced on Saturday, Aug. 3, that the band has retired from touring due to Steven Tyler's vocal injury.
In a statement uploaded on social media, the band also said that they had canceled all upcoming gigs and purchased tickets that would be refunded.
The band announced that a full recovery from his vocal injury is not possible.
"It has been the honor of our lives to have our music become part of yours. In every club, on every massive tour, and at moments grand and private, you have given us a place in the soundtrack of your lives," the group said.

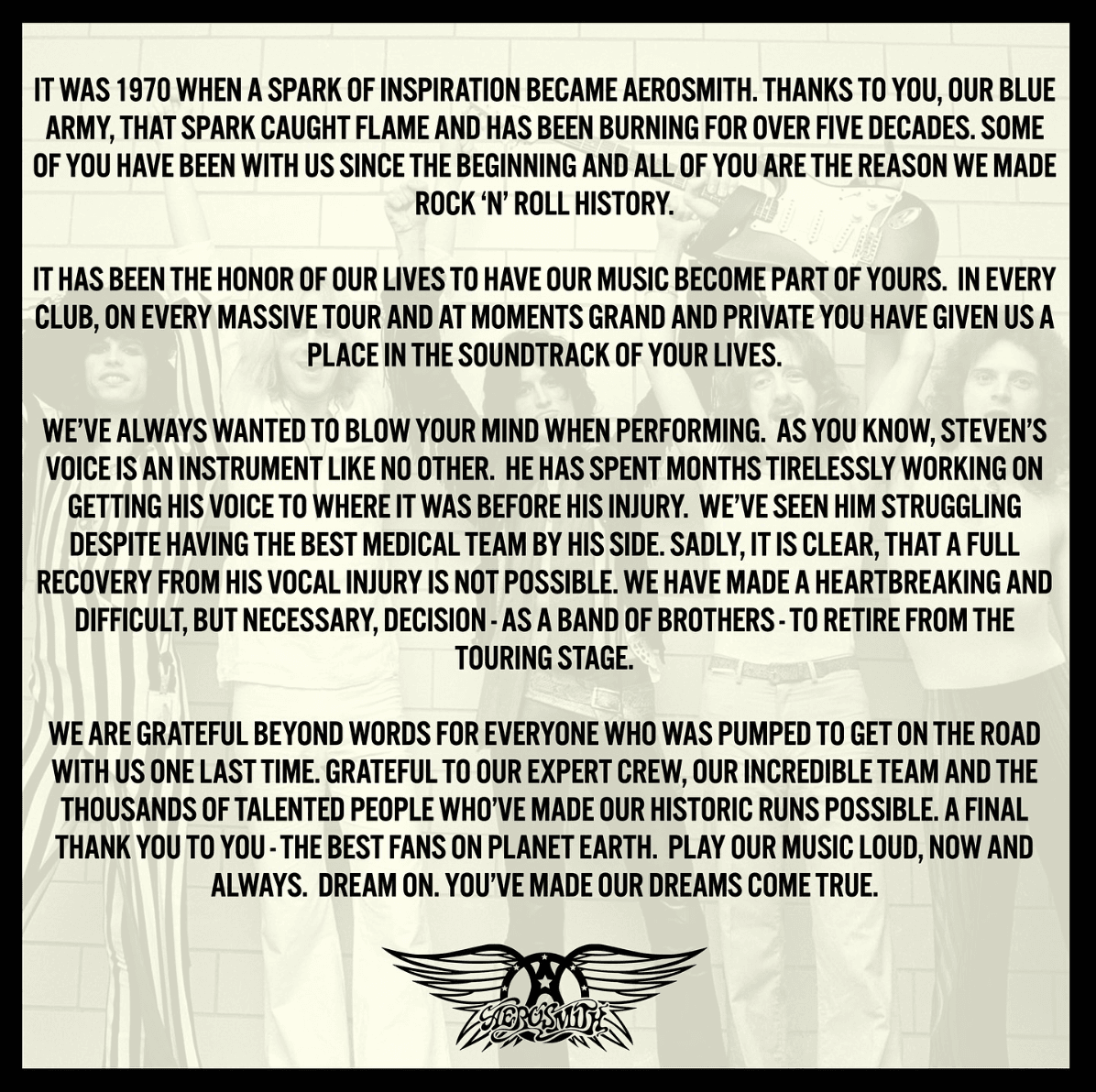
The full statement:
"It was 1970 when a spark of inspiration became Aerosmith. Thanks to you, our Blue Army, that spark caught flame and has been burning for over five decades. Some of you have been with us since the beginning and all of you are the reason we made rock ‘n’ roll history.
"It has been the honor of our lives to have our music become part of yours. In every club, on every massive tour and at moments grand and private you have given us a place in the soundtrack of your lives.
"We’ve always wanted to blow your mind when performing. As you know, Steven’s voice is an instrument like no other. He has spent months tirelessly working on getting his voice to where it was before his injury. We’ve seen him struggling despite having the best medical team by his side. Sadly, it is clear, that a full recovery from his vocal injury is not possible. We have made a heartbreaking and difficult, but necessary, decision - as a band of brothers - to retire from the touring stage.
"We are grateful beyond words for everyone who was pumped to get on the road with us one last time. Grateful to our expert crew, our incredible team and the thousands of talented people who’ve made our historic runs possible. A final thank you to you - the best fans on planet Earth. Play our music loud, now and always. Dream On. You’ve made our dreams come true.
*For those who purchased their tickets through Ticketmaster, you will automatically be refunded – there is nothing further you need to do. For those who purchased via third-party resale sites such as SeatGeek, StubHub, VividSeats, etc. – please reach out to your point of purchase for more details.*