5.3-magnitude quake jolts Quezon province; tremors felt in Metro Manila

The Philippine Institute of Volcanology and Seismology (Phivolcs) recorded a 5.3-magnitude earthquake in Quezon province on Wednesday morning, Sept. 4.
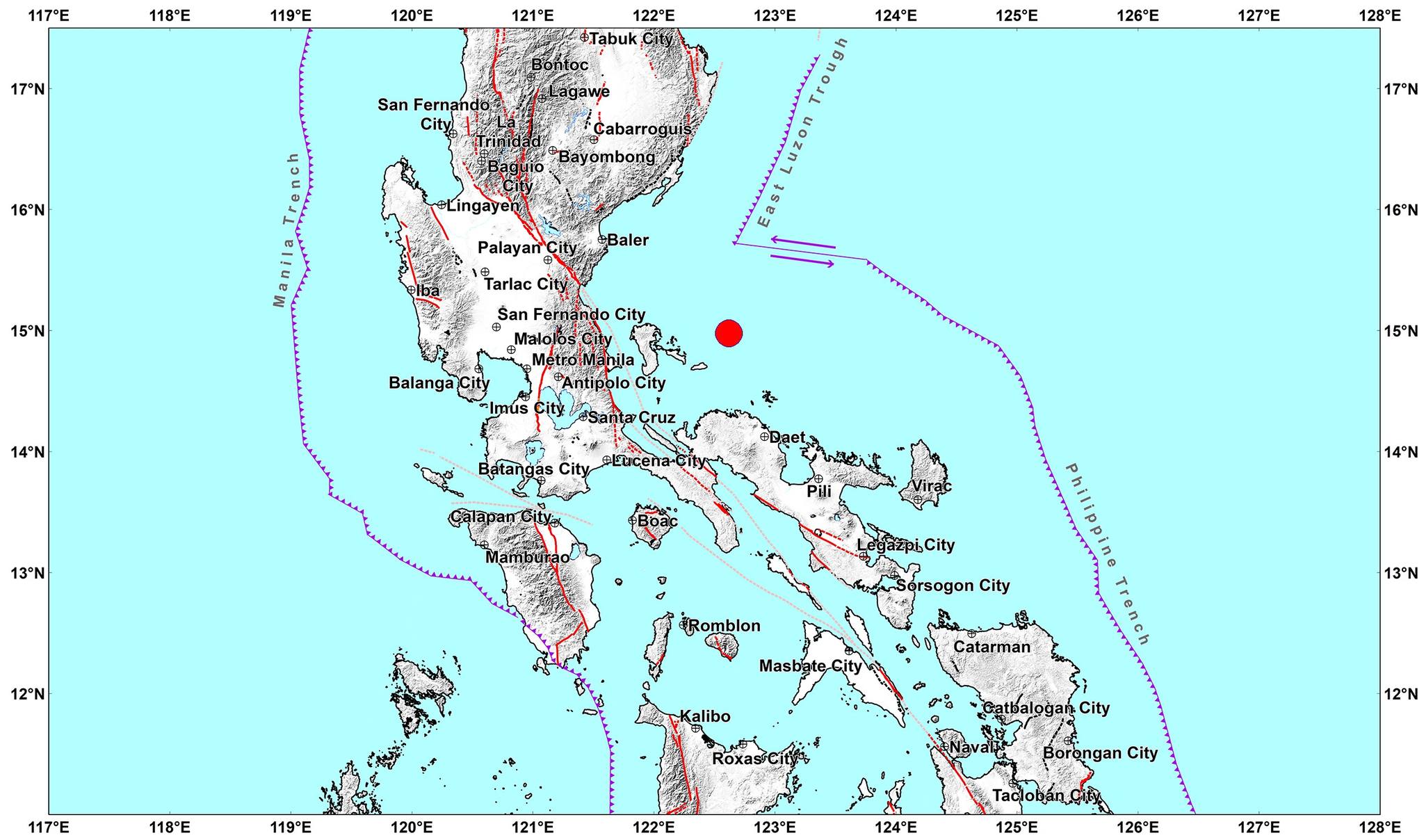
The quake occurred at 7:16 a.m. and its epicenter was located 43 kilometers northeast of Jomalig, Quezon.
Phivolcs said the tremor was felt at Intensity III (weak) in Quezon City.
Its instruments also recorded the earthquake at Intensity IV (moderately strong) in Jose Panganiban in Camarines Norte, and Intensity III in Mauban, Guinayangan, Alabat, and General Nakar in Quezon; Daet in Camarines Norte; and Tinambac in Camarines Sur.
It was also recorded at Intensity II (slightly felt) in Dingalan in Aurora; Gumaca, Lopez, Mulanay, and Calauag in Quezon; Sagnay, Pasacao, and Ragay in Camarines Sur; Los Baños in Laguna; Marikina City in Metro Manila; and Tagaytay City in Cavite.
Meanwhile, it was registered at Intensity I (scarcely perceptible) in Dolores and Lucban in Quezon; Calamba City in Laguna; Boac in Marinduque; Iriga City in Camarines Sur; Antipolo City and Tanay in Rizal; San Rafael and Marilao in Bulacan; Tabaco City in Albay; and Pasig City and Caloocan City in Metro Manila.
The initial event was followed by a 4.9-magnitude quake at 7:55 a.m., with an epicenter located 39 kilometers northeast of Jomalig, Quezon.
It was felt at Intensity IV in Polillo in Quezon; Intensity III in Guinayangan, Alabat, Tagkawayan, Calauag, and Panukulan in Quezon province, and in Makati City and Quezon City in Metro Manila; and Intensity II in Lopez and Gumaca in Quezon province.
Phivolcs said the earthquakes were tectonic, which means they were caused by the movement of an active fault near the area.
While no immediate damage was anticipated, Phivolcs warned that aftershocks may occur.